クリックで画像を拡大表示させるHTMLコード リンク先を画像ファイルとすることで、クリックした画像が拡大表示 (実寸表示)されるHTMLコードです。 JavaScriptを使うと、もっと自由に画像をページ内で操作できます。 単純な拡大 (実寸)表示だけでは物足りない方は、挑戦してSep 03, 18 · ホームページ制作のすべて CSSだけで実装! 画像をクリックしてポップアップ表示する方法 公開日:18年09月03日 更新日:18年09月03日 HTML・CSS基本やコツ こんにちは。 ビータイズのWeb職人まいたけです。 今回は、なんとCSSだけで簡単にポップアップを表示する方法をご紹介します。 JavascriptやCSSのプラグインも不要なので、環境を選ばずサクサク利用でCSS Image Popup Luckey bagblog で紹介されていたCSSオンリーで拡大画像を表示させる方法。 画像の上にマウスを乗せると拡大表示、外せば元に戻る。 hover を使うとは 目から鱗だ。 これなら、クライアントの javascript の on/off を気にしなくても良いな。 ただし、拡大画像は隠れているだけなのでページが重くなってしまう。 あと、CSSで画像サイズを指定しているの
ホームページビルダーでホームページを作成する
Html 画像 クリック 拡大 javascript
Html 画像 クリック 拡大 javascript-Zoom は、拡大を指定するプロパティです。 このプロパティをimg要素に対して設定すると、画像の拡大と縮小を指定することができます。 img example { zoom 15;備忘 17/6/8 resize直下のimg要素が、p要素でラップされて、マージンがおかしくなっていたので修正 追加CSS



Php Html Css 画像をクリックされた時 拡大画像とコメントを表示したい Teratail
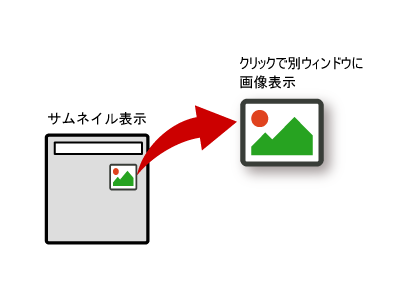
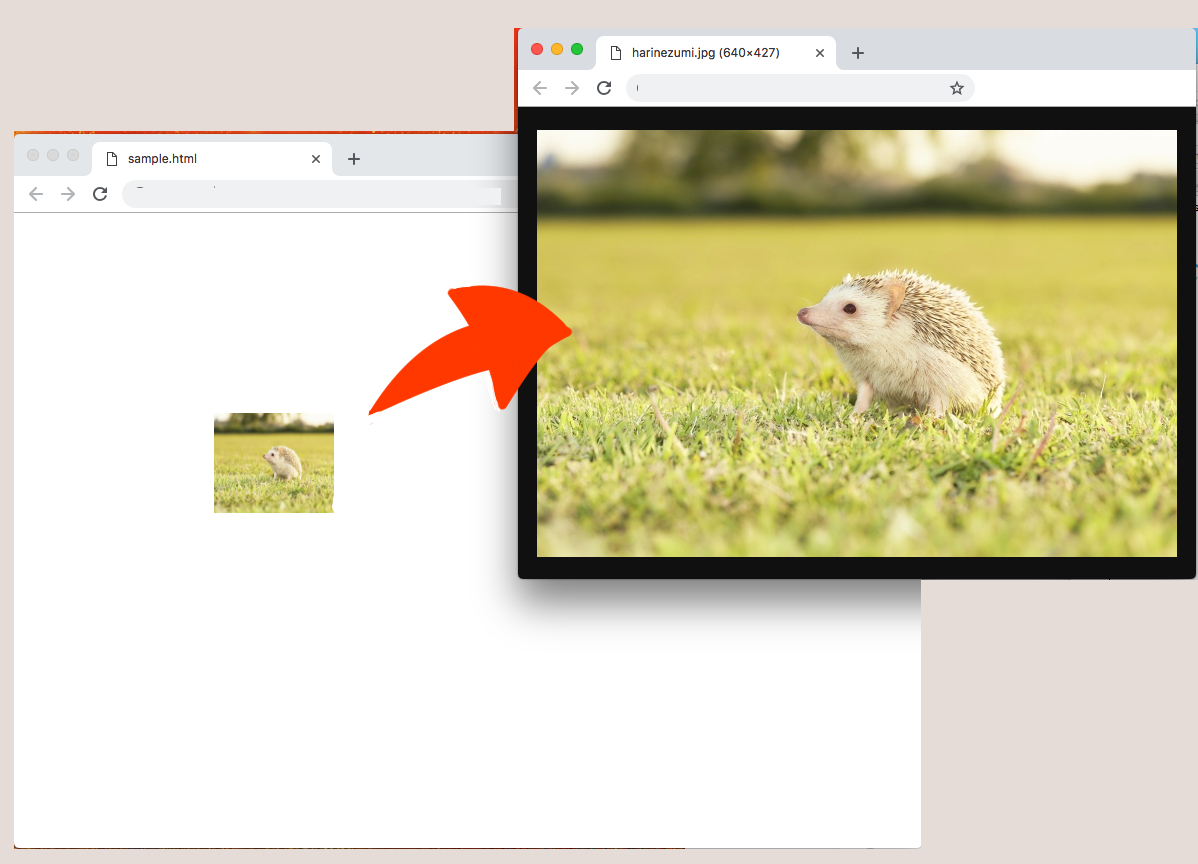
Samplehtml 別ウィンドウで開きます。 解説 拡大表示中から元に戻るには、拡大表示中の画面のどこかをクリックすればOKです。 サーバーにアップした時のみ動作しない場合は、行目の「http」を「https」に変更するか削除してください。「photoswipejs」を使って画像を拡大表示させよう ホームページにはクリックで画像を拡大するページがありますよね。 新規でタブが開いて、ブラウザ内に大きく表示されたり、ページが暗転してその上に画像が表示されたり詳細ページにサムネイル画像のクリックによる拡大表示を設定する方法 詳細ページにサムネイル画像の拡大を設定するには、templates/article/article_image_#txt を編集して下さい。 「#」は数字で画像の番号に対応します。
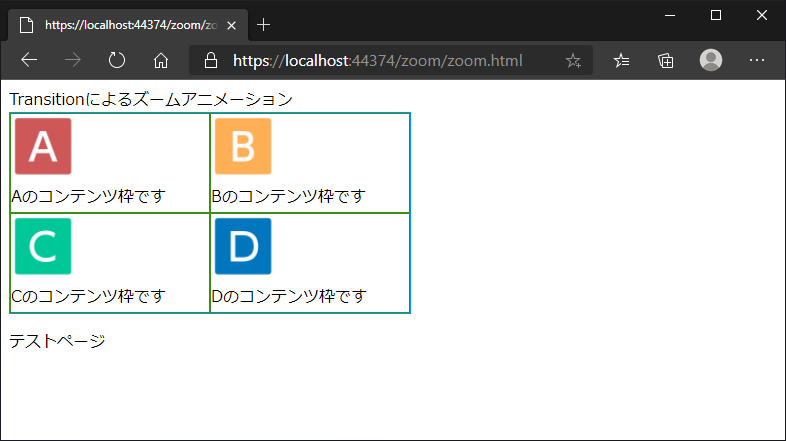
HTMLタグ・スタイルシート・特殊文字等の早見表 ★このウェブサイトについて ごあいさつ HTMLクイックリファレンスは、ホームページ制作について順序だてて説明するというより、 知りたい項目をピンポイントで表示する早見表や辞書のイメージで制作しています。MDN – transition クリックで画像を拡大 要素をクリックした際に関数を実行するにはonclick属性を指定します。 PR フロントエンドで挫折しない学習方法を動画で公開中マウスオーバーで拡大 要素の上にマウスが乗った状態「マウスオーバー」の際に関数を実行するにはonmouseover属性を指定します。画像クリックで拡大⇔縮小 色温度 ← このようなパターンを すると小窓が出現します。 小窓の中には,何か入っています。 で出現したものは, で閉じます。 をクリックすると画像が大きくなり,大きくなった画像をクリックするとサムネイルに戻る部品 ( テクニック) を 紹介します。 HTMLとCSSだけを使用した方法ですが,動作は安定していて,コードの記述も
小さな画像から大きな画像を表示 小さな画像をクリックすると、見やすいように大きな画像が表示される設定を作成したいと思います。 商品の拡大写真などを見せたいときに便利かと思います。 ここでは JavaScript を使わない簡単な方法をご紹介します。このテクニックは画像ギャラリーだけでなく、商品写真の拡大などにも応用がきくものとなっています。 Using 'Clickbox' 商品写真をクリックすると、拡大します。Html と css による表現 複数のサムネイル画像を並べておき、画像をクリックするとモーダルウィンドウで拡大画像を表示する web ページを作成します。はじめに、モーダルウィンドウを html と css とでどのように表現するかを見てみます。


テンプレート Trycms


ホームページビルダーでホームページを作成する
モーダル画面もしくは拡大表示された画像をクリックするとモーダル画面が消える。 文章にするとたった2行ですね(笑) HTMLの最後の行にある #graydisplay がモーダル画面になる部分です。ポップアップ拡大画像 マウスでサムネイル画像をポイントしたときに、拡大画像をポップアップ表示します。 プラグインツールを使わずに作成 その時、ポップアップ画像以外の操作ができないように、背景に半透明の幕を掛けます。 再度ウィンドウ内をクリックしたら、ポップアップ表示を解除。 このようなツールは、 FANCYBOX など、いくつも公開されています1.商品画像をクリック。ファイル名A0101jpgを変数に記憶。 2.A0101jpgの末尾に'L'を加える。(A0101Ljpg) 3.別ウインドウを開き、拡大画像を表示。 4.拡大画像の横幅を調べ、別ウインドウを、高さ(600px)、横幅(拡大画像+左右余白10px)にリサイズ。


小さな写真をクリックして拡大写真を表示させる方法



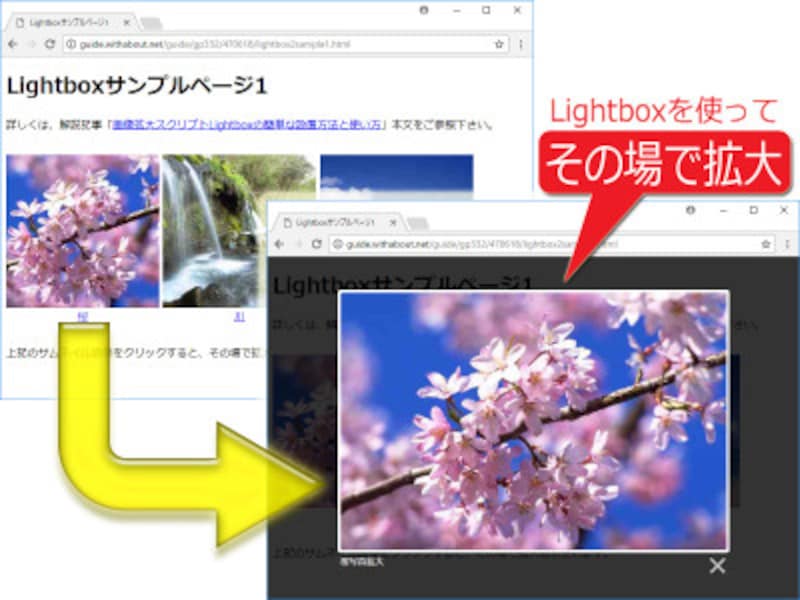
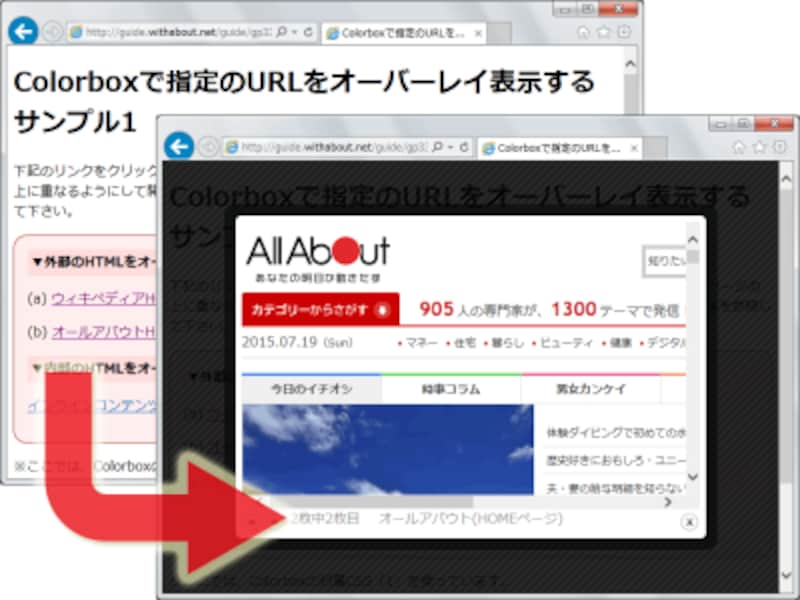
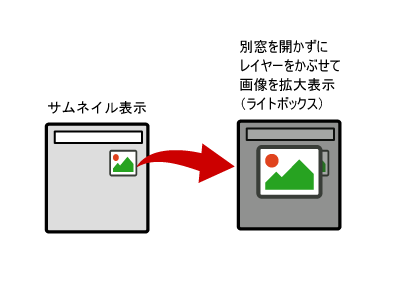
別窓を開かずに その場で拡大画像を表示する4つの方法 ホームページ作成 All About
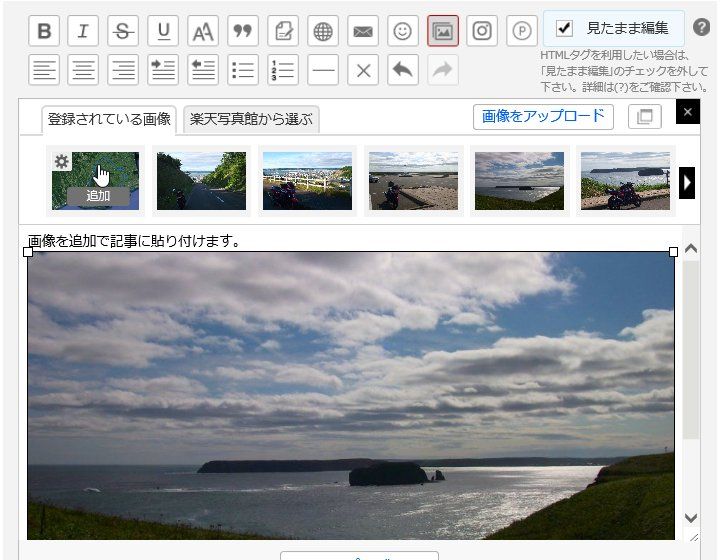
画像 を選択し、 完了 ボタンをクリックします。 ページ編集画面にサムネイル画像が貼り付けられます。 ※ここで ページ を選択すると、元の大きさの画像を貼り付けるページが作成され、そのページに対してリンクを設定することができます。使用:画像をLightbox2で拡大できるようにする書き方 ウェブページ上に掲載している画像を、Lightbox2を使ってその場で拡大表示できるようにするには、画像のリンクを作るHTMLソースを以下のように記述します。 上記のように、リンクを作るa要素に「data画像クリックで拡大⇔縮小 サムネイル見本用の小さい画像 をクリックすると画像が大きくなり,大きくなった画像をクリックするとサムネイルに戻る部品 ( テクニック) を 紹介します。 HTMLとCSSだけを使用した方法としては,記述の簡単さも,動作も,最高のレベルにあると思います。 「 画像を拡大したときに右側のテキストを下に回す場合」 を 追加しました



初心者向け Htmlで画像にリンクを付ける方法 Codecampus



画像をポップアップ風に拡大表示できるライトボックスのjavascriptライブラリ Hpcode えいちぴーこーど
拡大画像をポップアップ表示 - ②ウィンドウ中央に表示 拡大画像をウィンドウ中央に表May , 19 · CSSのみでクリックで画像を拡大する(Lightboxもどき) 画像をクリックするとポップアップで拡大表示するプラグインを、HTMLとCSSのみで再現してみます。 いわゆるLightboxやfancyboxのようなものです。 この記事で紹介する内容に実用性は全くありません。 遊び半分でご覧Mar 15, 19 · 一番簡単な方法はHTML 画像をクリックして拡大表示させる方法はいくつかあります。 一番簡単な方法はaタグ(リンク)を使う方法です。 わかりやすく改行しています。



初心者向け Htmlで画像にリンクを付ける方法 Codecampus



ウェブページの拡大率 表示倍率 を 詳細に調整できるようにする Microsoft Edge 拡張機能 Zoom For Microsoft Edge Giga 無料通信
HTML 画像をサムネイル表示しクリックで拡大 ホームページで、画像をサムネイル表示し、クリックで画像を大きく表示したいです。htmlは多少わかりますが、あと何が必要でしょうか。 参考になる知識や 質問Noクリックして画像を拡大表示するために、固定サイズの jQuery lightBox を「すぐ使えるCMS」で使う方法。色を変えるカスタマイズや、インラインフレームから親フレームへの画像拡大の方法を紹介。図6 サムネイルをクリックしたらズームボックスにYouTubeの動画が表示された (画像をクリック ボタンをクリックすると、拡大した状態で動画



Php Html Css 画像をクリックされた時 拡大画像とコメントを表示したい Teratail



Css スクリプト無しで クリックで画像を拡大するスタイルシート コリス
LightBox2を利用することで別ページを開かずそのページ上でサムネイルを拡大することが可能になります。 公式サイトの例 任意の画像をクリックすると、、、 ↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓ このように画像を拡大した窓が開きますソースを入れるページは、 拡大される画像を表示したいページ です。 そして、ソースを入れる場所は、ヘッダーの中で、 の真上 に入れます。 ソースを入れる場所については、十分、注意してください。 (ヘッダーの中に入れないと、動かないです) 手順2:拡大される画像を表示したい箇所に、下記のソースを入れる。大きな画像を、 width="300" と横幅を指定することで、ホームページ上では、画像が小さく表示されます。 そして、画像をクリックすると、もともとの大きさの画像が、表示されるという形ですね。 このようにすることで、ホームページ上の画像をクリックしたら、 大きな画像が表示 されるようになります。 注意 「自分で更新できる最短ホームページ


Lion Blog Wordpress 5 3x以降 で画像のリンク先がない シリコンバレー在住エンジニアのアメリカライフ



サムネイルを挿入する
画像をマウスオーバーした際に画像を拡大・縮小させるエフェクトはCSSで簡単に実装することができます。 要素の拡大・縮小に使うのはtransformプロパティです。 画像を拡大させる方法 HTML CSS scaleimg { width 250px;サムネイルをクリックすると大きな画像が出てくる、といったことなら、 といった感じにすればできます。 画像にリンクを張る場合、border=0 をつけないと、画像の周りに枠が表示されます。HTML & CSSのソースコード HTMLでは、表示する画像と画像がクリックされたときにポップアップとして表示するするためのdivタグ「popupbackground」とimgタグ「popupitem」を定義しておき



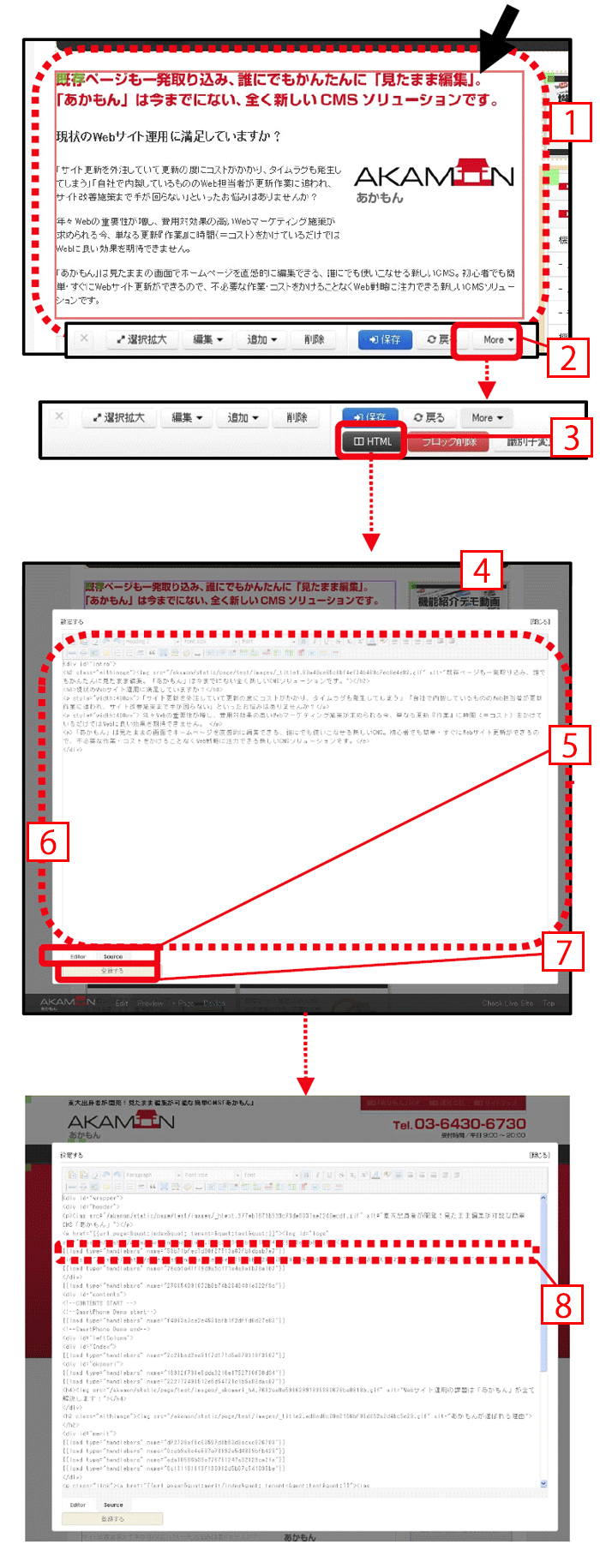
直接データ編集 ユニソンcms



イカルの評価 使い方 フリーソフト100
背景画像の拡大・縮小を実現する方法はいくつかありますが、ここではtransformのmatrix3dを使うタイプを紹介します。 ※transformのscaleを使うタイプやbackgroundsizeを使うタイプがありますが、この2つは backgroundsize cover と併用して使うとうまくいきません。サムネイル画像をクリックすると、ポップアップウィンドウを作ってそこで拡大図を表示します。 Step テーマ windowopen したウィンドウに HTMLを書き込む (documentwrite)


Cssのみでクリックで画像を拡大する Lightboxもどき Pixelog



画像をクリックして拡大表示させるには きらり 彡


Lightbox 画像クリック時に拡大して表示するlightboxの使い方 脳汁portal



Ohxtukua9qr9am



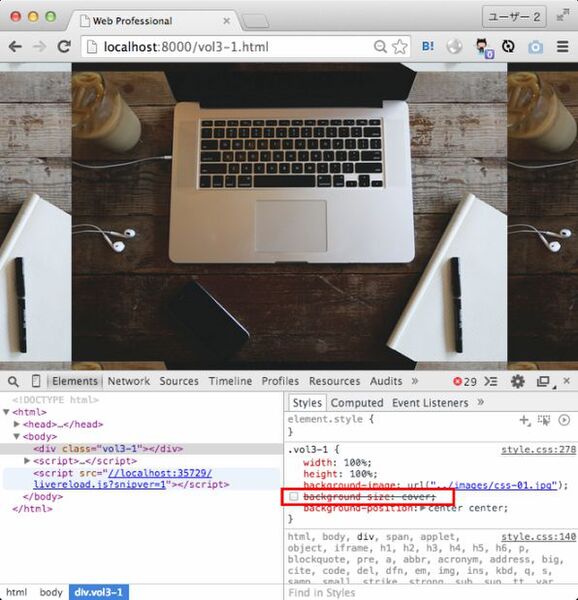
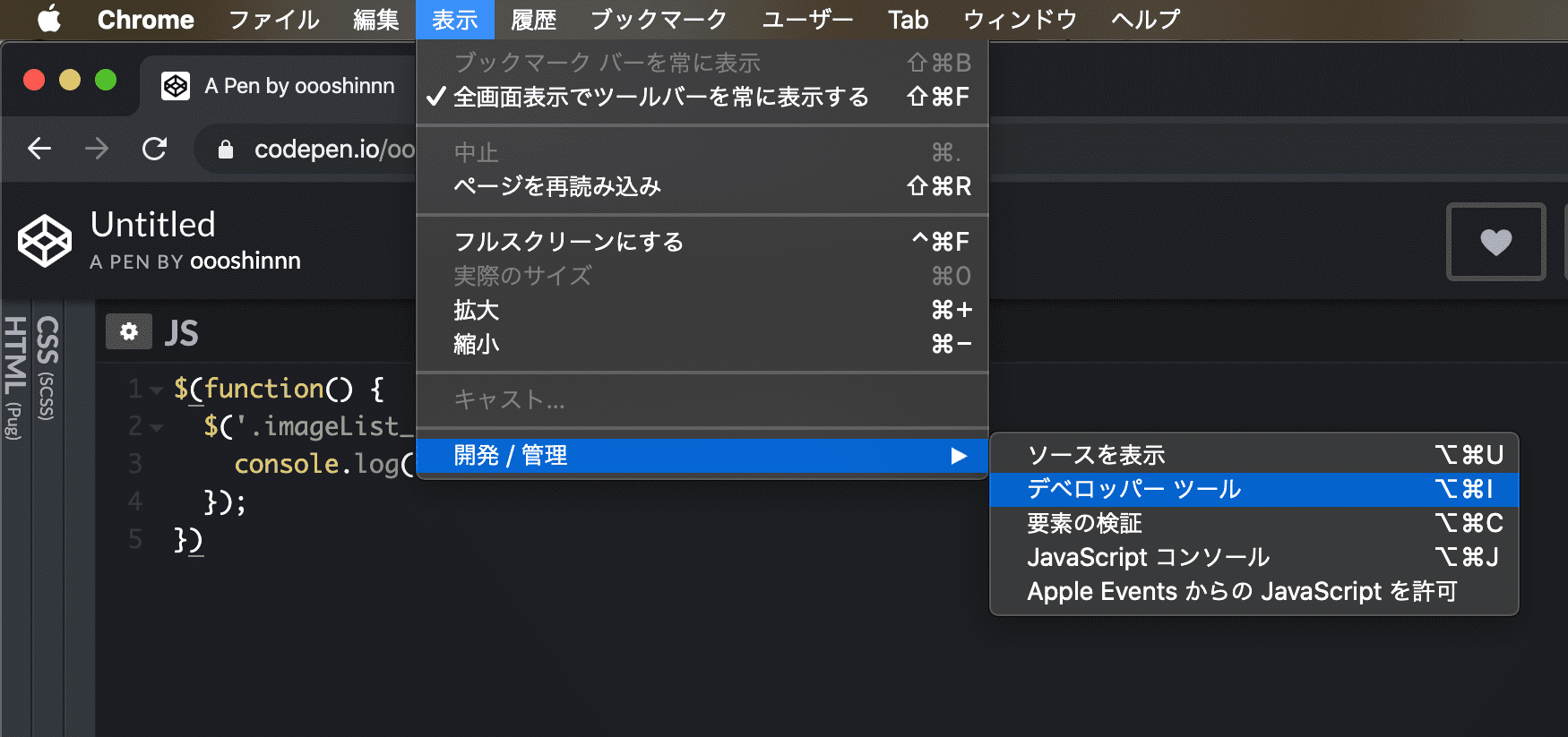
Ascii Jp 競合サイトのcssとjavascriptを丸裸にする方法



画像をクリックしたら 拡大画像がポップアップで表示される方法



0043 Qv Html



クリックキャプチャーの評価 使い方 フリーソフト100


faq メーリングリスト 交流 新英語教育研究会



Html Cssリファレンス



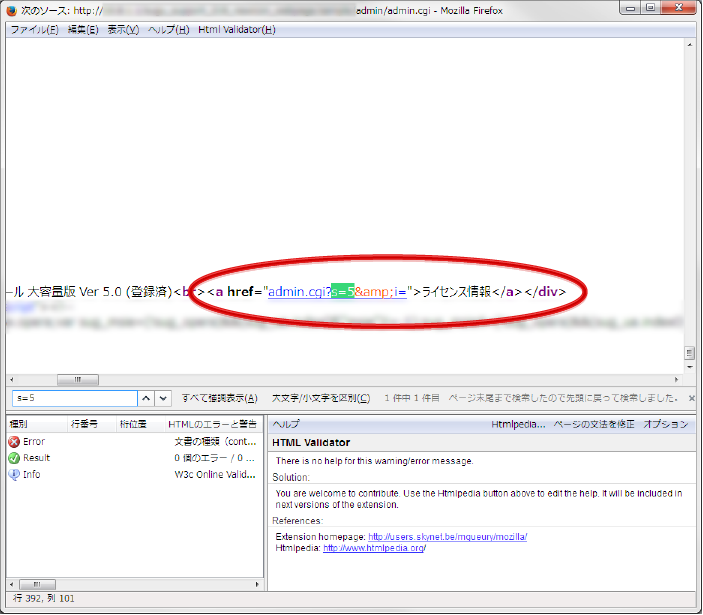
見えない ライセンス情報 画面へのリンクにソースからアクセスする方法 すぐ使えるサポート情報



カーソルを乗せると画像が変わり クリックすると拡大する方法 お店 Html Css 教えて Goo


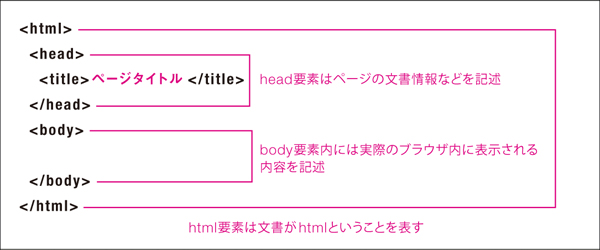
Htmlファイルの作り方



項目のidを取得する方法 Jimdo虎の巻


ココログ画像表示 やまぶどうの徒然日記


ポップアップ拡大画像 プラグインツールを使わずに作成



拡大表示下でのクリック位置の表示ズレを修正する Javascript Personwriter S Room


Cssのみでクリックで画像を拡大する Lightboxもどき Pixelog



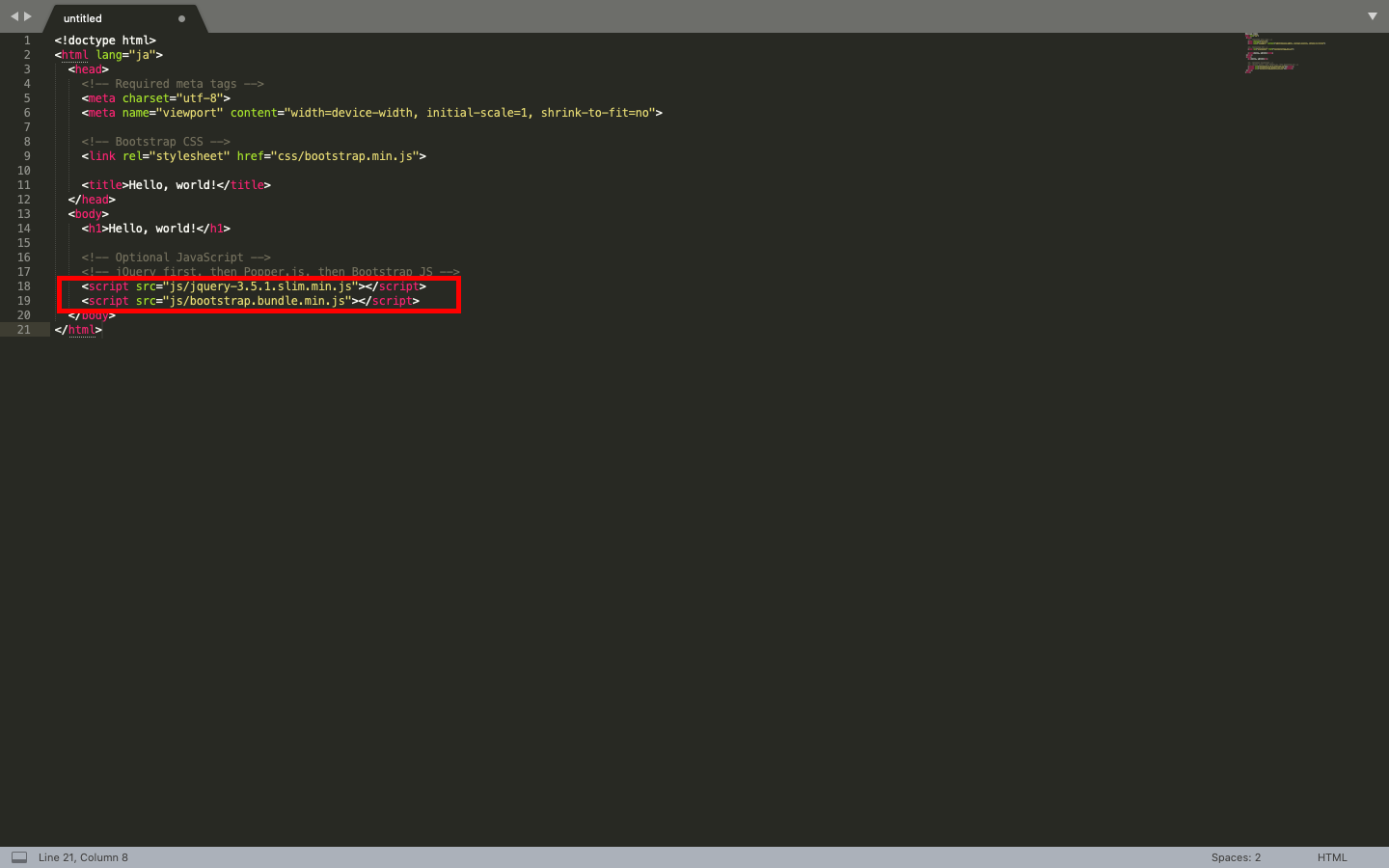
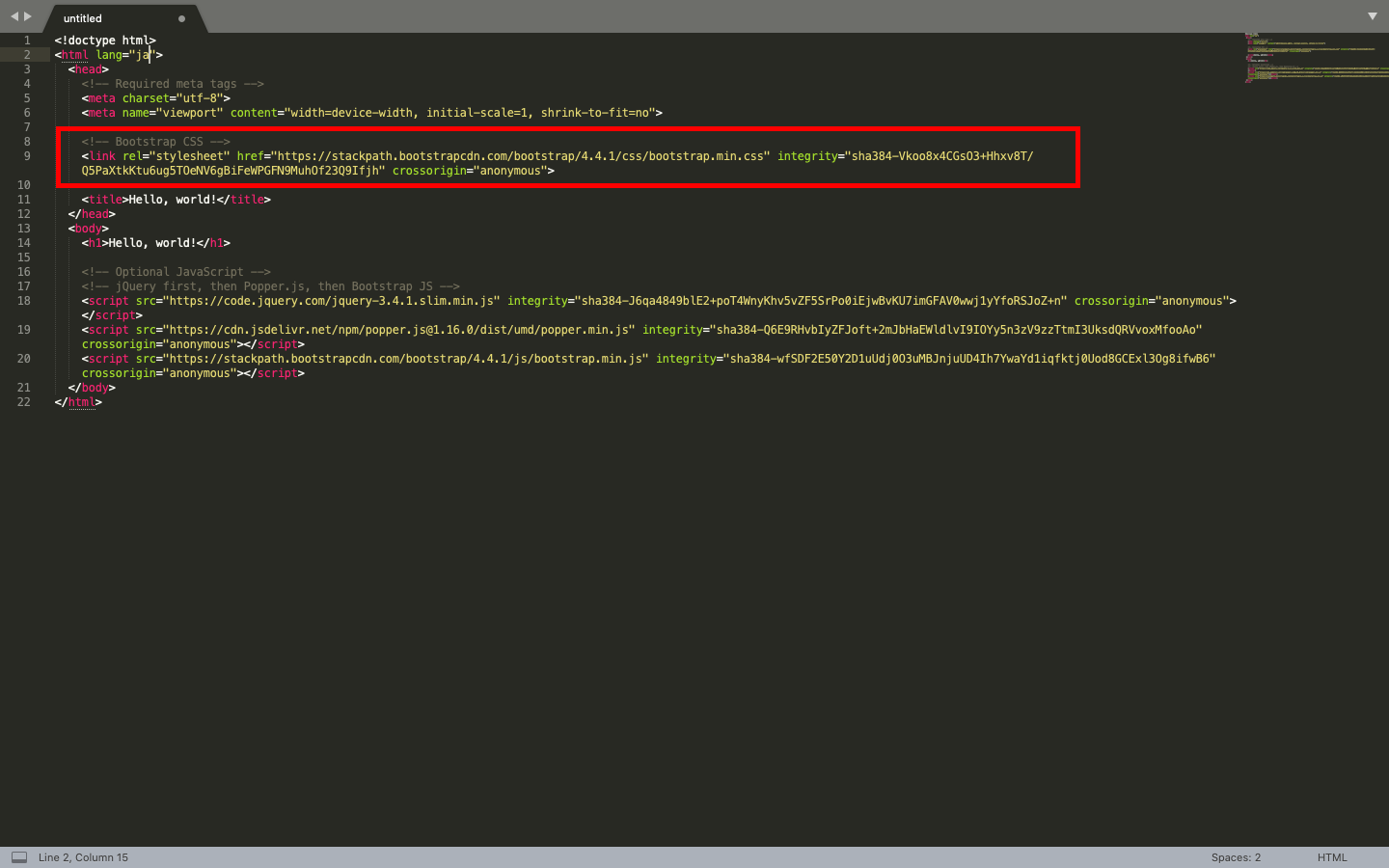
Bootsrapの導入方法を徹底解説します Corecolors


ブログの画像をクリックして拡大できるようにする わたネット



Htmlポップアップ 用語集とgisの使い方 株式会社パスコ


Ore Html 別窓を開かずに拡大画像を表示させる Colorbox



Htmlポップアップ 用語集とgisの使い方 株式会社パスコ



サムネイル画像をクリックで拡大表示する方法 すぐ使えるサポート情報



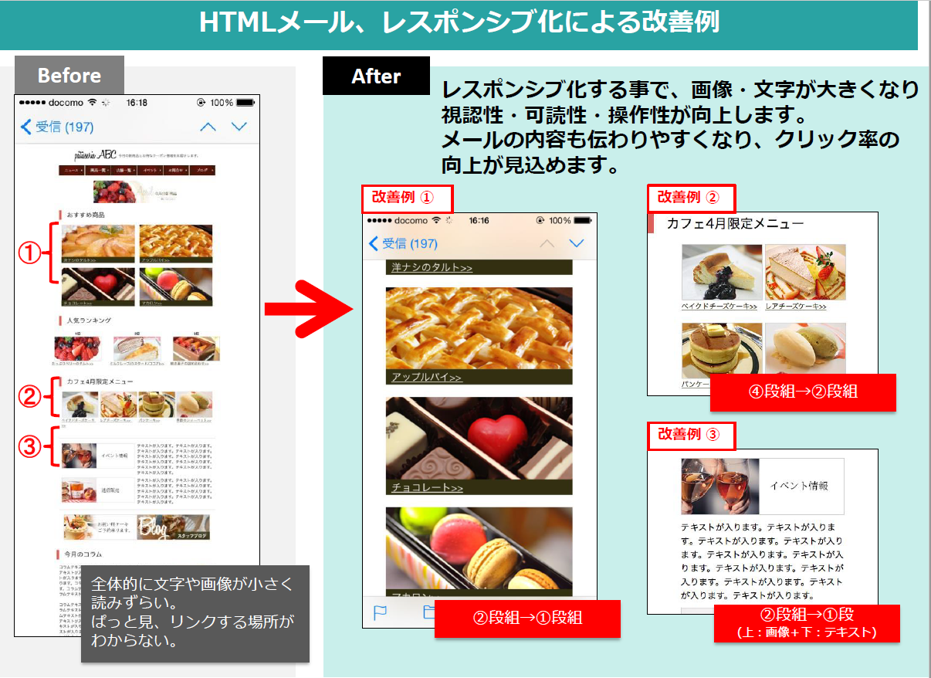
レスポンシブhtmlメールとは トライコーン



画像をクリックして拡大表示させるには きらり 彡



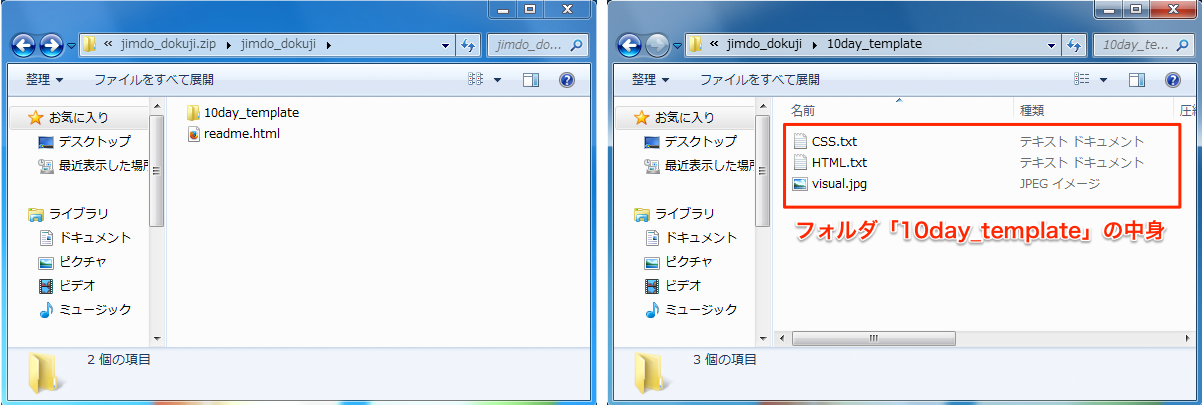
独自レイアウト適用方法 10daysbook ページ



Htmlポップアップ 用語集とgisの使い方 株式会社パスコ



別窓を開かずに その場で拡大画像を表示する4つの方法 ホームページ作成 All About


Cssのみでクリックで画像を拡大する Lightboxもどき Pixelog



イカルの評価 使い方 フリーソフト100



ブログ記事内の画像を クリック タップ すると拡大 させる方法 ひだっちブログ運営スタッフ



はてなブログで画像をクリックした際にオリジナルサイズで表示する 及び画像にリンクを貼る方法 山とか酒とか


Seo内部対策に効果のあるメタタグとhtml Seo対策


写真表示テクニック



別窓を開かずに その場で拡大画像を表示する4つの方法 ホームページ作成 All About


Htmlファイルの作り方



画像をポップアップ風に拡大表示できるライトボックスのjavascriptライブラリ Hpcode えいちぴーこーど


Cssだけで行うクリックで画像を拡大 Css Note


Ffftpを使ってホームページを公開する Ftpの使い方



Php Html Css 画像をクリックされた時 拡大画像とコメントを表示したい Teratail


ココログ画像表示 やまぶどうの徒然日記



サムネイル画像をクリックで拡大表示する方法 すぐ使えるサポート情報



独自レイアウト適用方法 10daysbook ページ



クリックするとウインドウ内で画像が拡大する Lightbox2 の設置手順 うぇぶ小屋



別窓を開かずに その場で拡大画像を表示する4つの方法 ホームページ作成 All About



レスポンシブhtmlメールとは トライコーン



別窓を開かずに その場で拡大画像を表示する4つの方法 ホームページ作成 All About



Hikari Shimoda Gallery 画像クリックで拡大 どこかも知らない世界の今日 The World We Do Not



詳細画像 クリックで拡大表示します Iwc アクアタイマー スーパーコピーiw ブラック 販売価格 100 円 ポイント付与 1800 P Http Www Jikopi Net Watch Iw Iwc Watches Watches For Men Chronograph Watch



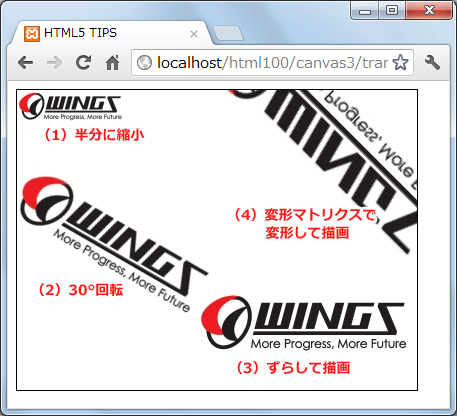
画像 写真関連 Webページでは 画像と写真の良し悪しが重要なポイントになります 画像の拡大 縮小 回転 ディジタルカメラで撮影した写真の挿入に関して操作します それでは Ibm ホームページビルダー11 を起動して下さい そして 編集



Html Css の記事一覧 Ayakalife Log


Lion Blog Wordpress 5 3x以降 で画像のリンク先がない シリコンバレー在住エンジニアのアメリカライフ



ワードプレスで画像クリックしたら拡大表示する ぼくは技術者


画像クリックで拡大表示 Lightbox簡単設置



今さら聞けない画像の拡大 いつまでも走っていたいのさ 楽天ブログ



Jquery Css 意外と簡単 モーダルウィンドウをプラグインなしで作る Webdesignday



画像や動画を綺麗に回転 拡大するjqueryプラグイン Cssの書き方も分かるjqueryプラグイン実践活用法 5 3 3 ページ It



クリックでピックアップされてズーム表示される枠を作成する Css Tips



別窓を開かずに その場で拡大画像を表示する4つの方法 ホームページ作成 All About



サンプルコードで理解するjavascript入門


ポップアップ拡大画像 プラグインツールを使わずに作成



今さら聞けない画像の拡大 いつまでも走っていたいのさ 楽天ブログ



Html Javascriptだけでブラウザに図形描画 3 Canvas Api Think It シンクイット


Googleサーチコンソール 登録 設定方法 最新 名古屋ホームページ制作ウェブアイコン



画像をクリックしたら 拡大画像がポップアップで表示される方法



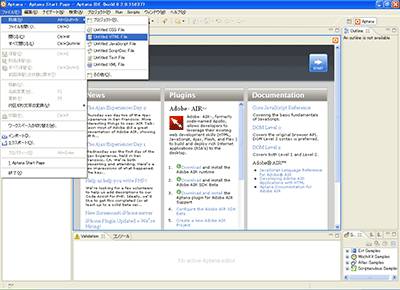
Aptanaでwebページ作成はここまでできる どこまでできる 無料ツールでwebサイト作成 1 2 3 ページ It



リンクのクリック範囲を親要素 Div 全体に広げる リンクの中に別リンクを置く Html Css Webcode Lab京都



サムネイルが右側に並んだ画像リストのcssとjsをじっくりコーディング Js編 Oshin Tokyo



Jquery 画像を拡大表示させるプラグインのご紹介 Shu Blog


小さい画像をクリックして大きな画像を表示させる



クールな画像拡大jqueryライブラリ Lity Js レスポンシブにも対応 Shingo Irie



サンプル画面 緊急情報配信サービス 厚生労働省


作成したビジネスサイトをサイトマップ クリックで拡大 Html5でサイトをつくろう



初心者向け Htmlで画像にリンクを付ける方法 Codecampus



Bootsrapの導入方法を徹底解説します Corecolors



Html Cssによるコーディングのノウハウを学ぶ デザインってオモシロイ Mdn Design Interactive



Jsプラグイン Magnific Popupを使って画像を拡大してみよう 実装方法を解説 Kyoheyblogkyoheyblog


地図を印刷する



画像をクリックしたら 大きな画像が表示される方法



画像をクリックして拡大表示させるには きらり 彡



第3回 文書を装飾するのはcssの役目 日経クロステック Xtech



Microsoft Expression Web 4 の使い方 パソコンサポートポポックルの部屋


Windows Xp Sp2 Service Pack2 でのjavascriptの動作に関して



独自レイアウトをスマートフォン表示に対応する方法 10daysbook ページ



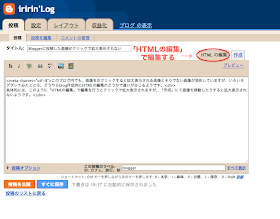
Iririn S Log Bloggerに投稿した画像がクリックで拡大表示されない



0 件のコメント:
コメントを投稿